Web Design :
Web design encompasses many different skills and disciplines in the production and maintenance of websites. The different areas of web design include web graphic design; user interface design; authoring, including standardised code and proprietary software; user experience design; and search engine optimization.
When it comes to website design there are so many different styles and directions in which your website can go. It can be anywhere from classy to minimalistic, from playful and vibrant to sleek and modern.
While your final look-and-feel should exude your personal style, line of work, and brand identity, there are a few ground rules that are always applicable.
Great web design feeds into your user experience and functionality, while being easy to understand at first glance. Below we’ve gathered five simple website design tips to help make your site effective and compelling:
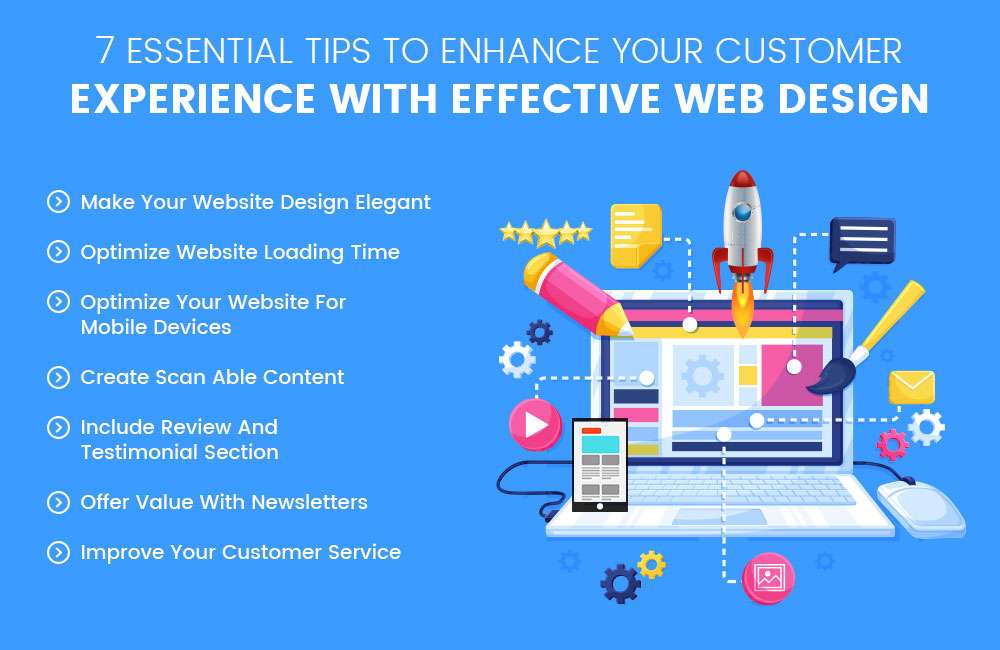
Web Design tips for an outstanding website :
- Keep your homepage minimalistic and free of clutter
- Design with visual hierarchy in mind
- Create easy to read website content
- Ensure your site is easy to navigate
- Stay mobile friendly

1. Keep your homepage minimalistic and free of clutter :
Your website’s homepage should communicate your core message instantaneously. After all, we rarely read every word on a website. Instead, we quickly scan the page, picking out key words, sentences and images. With these known behaviors in mind, it’s better to appeal to emotions rather than word count.
The less site visitors have to read, click on, or remember, the better they’ll be able to process and evaluate your content. By designing for decreasing attention spans and going for a modern website design, it’s more likely that users will do what you intend them to do.
2. Design with visual hierarchy in mind :
Hierarchy is an important principle of design that helps display your content in a clear and effective manner. Through the correct use of hierarchy, you’ll be able to lead site visitors’ attention to certain page elements in order of priority, starting with the most significant piece.
Once you establish a clear hierarchy for your information, readers can’t help but unconsciously follow the breadcrumbs you have left for them. Then, apply color, contrast, and spacing for further accentuation, remaining mindful of what is drawing the most attention and making sure that it’s always intentional.
3. Create easy to read website content :
“Readability” measures how easy it is for people to recognize words, sentences, and phrases. When your site’s readability is high, users will be able to effortlessly scan, or skim-read, through it. This way, taking in the information becomes effortless.
Achieving website readability is relatively easy; try these key rules:
- Contrast is key: Sufficient contrast between your text color and background color is important for readability, as well as for website accessibility. Make sure that there’s sufficient contrast between your elements. To do so, try using an online tool, such as Contrast Checker.
- Large letter size: Most people will struggle to see smaller fonts. A typical rule of thumb for web design is to keep your body text at least 16pt. Keep in mind that this number completely depends on the fonts you choose for your website.
- Type of fonts: The world of typography offers many types of fonts at our disposal. You can choose between serif fonts (that have little projecting lines on the ends of letters, like Times New Roman) to sans serifs, which literally means “without serif.” Sans serif fonts are typically the best choice for lengthy online texts – like the one you’re currently reading. You can also create interesting font pairings by mixing these different types together. There are also many display fonts that are more on the decorative side, such as script fonts that look handwritten. If you’re going for one of those, make sure not to over use it, so as to avoid an overwhelming effect.
- Limit the number of fonts: Don’t use more than three different typefaces throughout a single website. Some projects may call for more elaborate font combinations, but too many varied typefaces usually appear cluttered, distracting from your brand identity.
- Utilize text themes: To establish a clear hierarchy, make sure that your written website content is varied in size and weight – from a large title, to smaller subheadings, to the even smaller paragraph or body text. This handy website design tip can ensure that there’s always something drawing readers’ attention.
4. Ensure your site is easy to navigate :
It may be in your nature to break the mold, but website navigation is not the place to be avant-garde. After all, you want your users to easily find what they’re looking for. In addition, a site with solid navigation helps search engines index your content while greatly improving the user experience:
- Link your logo to the homepage: This website design tip is a common practice that your visitors will be expecting, saving them some precious clicks. If you don’t already have one, it’s highly recommended to create your own logo as part of your branding efforts.
- Mind your menu: Whether opting for a classical horizontal list, hamburger menu, or anything else, your website menu should be prominent and easy to find. In addition, be sure that it’s structured according to the importance of each section.
- Offer some vertical navigation: If your site is of the long-scrolling variety, such as a one-page website, use an anchor menu. With one click, viewers will be able to quickly jump to any section of the site. Another option to consider is the ‘Back to Top’ button, which leads visitors to the top of the page wherever they are on your site.
- Work on your footer: Your website footer is probably the last thing to be seen on your site. It’s a good idea to place all of your important links there. This may include your contact information, social media icons and a shortened version of your menu.
5. Stay mobile friendly :
All of your site visitors should be able to enjoy your professional website at its very best. No matter the device they’re browsing. When designing a website, Wix automatically creates a mobile-friendly version of your site, so that you can keep pace with the increasingly mobile world.
Go over your site’s mobile version while putting yourself in the position of the user, and test out every page, user action and button.
Your mobile website should be cleaner and less cluttered than your desktop version. Consider minimizing page elements and scaling down some assets, like the menu. There are also unique mobile features that you can use to boost your mobile design.

For more Blogs visit : GTECH TV